AngularJS is an open-source front-end web framework that is based on JavaScript. It aims at simplifying both the development and testing of such applications by providing a framework for client-side MVC and MVVC architectures and other components that are used in web development.
AngularJS is developed and maintained by Google and community or individual developers and organizations.
In this article, I will discuss how to set up AngularJS in Ubuntu.
Prerequisites
You should have access to a user account with superuser privileges.
Installing Angular in Ubuntu
You can following the given steps to install Angunalr on your Ubuntu system.
Installing Node.js
Node.js is an open-source, cross-platform JavaScript runtime environment designed to run JavaScript code on the server-side.
There are various ways to install NodeJS on Ubuntu. We will use NVM or Node Version Manager to install Node.js on Ubuntu. This allows you to install and maintain different versions of Node.js and associated packages.
First, install NVM by using the given command –
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bashRestart your shell or use the following command to source the file –
source ~/.bashrcYou can check the available NodeJS versions by using –
nvm list-remote | moreWe will install the latest LTS release of NodeJS –
nvm install 14.17.6Once installation is completed you can verify the installation by using –
node --versionnpm --versionInstalling Angular CLI
After the installation of NodeJs, install the Angular/cli in your Ubuntu system by using –
npm install -g @angular/cliOnce Angular/cli gets installed you can verify it by using –
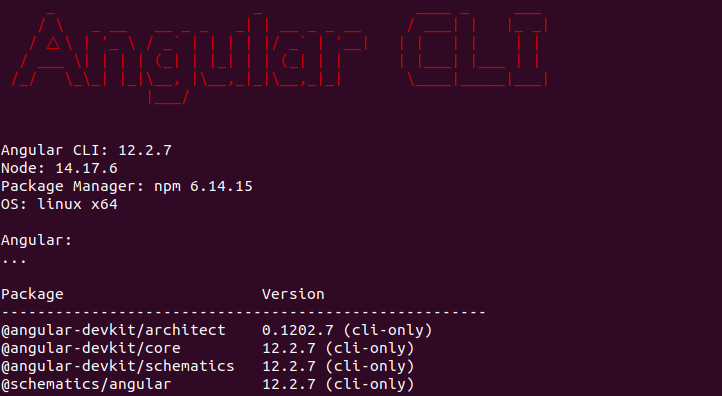
ng --versionThis will display output as given in the image below.

Create and run an Angular application
Create a new Angular application by using the ng new command in your terminal.
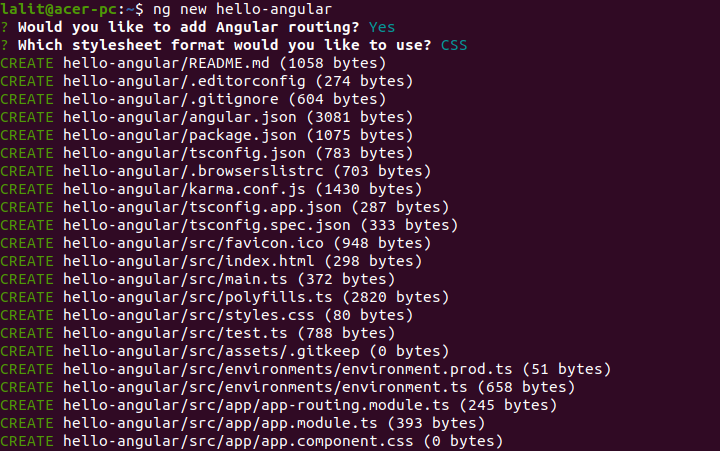
ng new hello-angular
This will create a new directory named hello-angular and create required files and include libraries in this folder and make the angular project ready to execute.
Once the project is created move to the project directory –
cd hello-angularUse the following command to run this application –
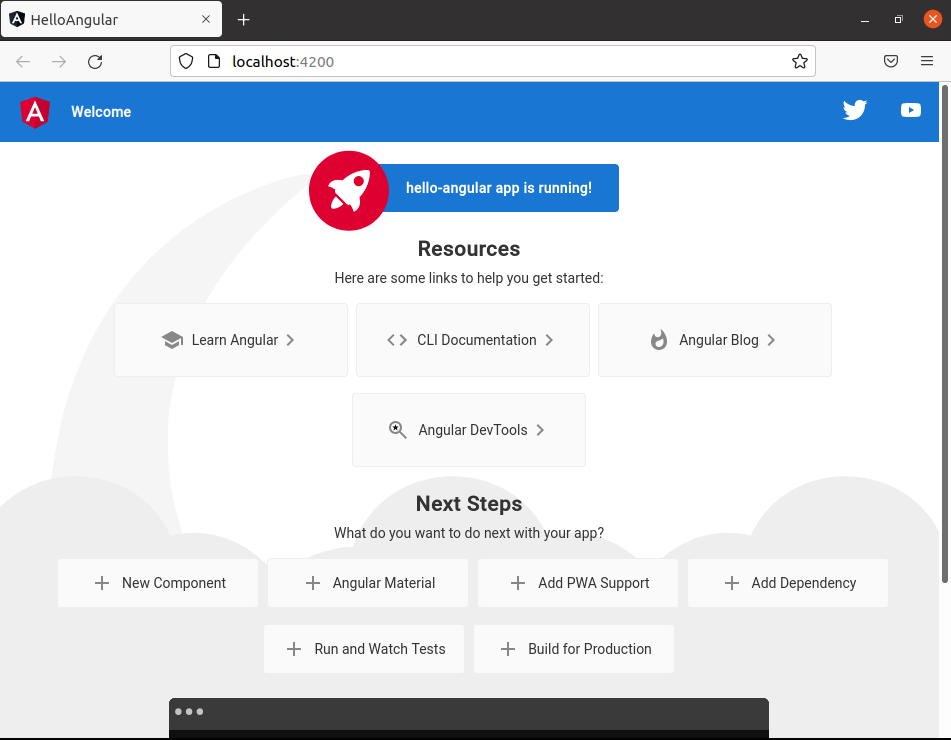
ng serve -oYou will see the output in your default browser as given in the image below.

This will open at URL http://localhost:4200.
For more information on language usage, you can read AngularJS Documentation.
Conclusion
I hope you have successfully set up AngularJS on your Ubuntu system. Now if you have a query then write us in the comments below.
